Picker
Select and assign items to a position on an image.
Contents:
- What is it?
- How do I build one?
- "Go live" checklist
- Terms & Conditions Template
- Card Design Guidelines
- How can I promote it?
- FAQ
- Top tips
What is it?
The Picker allows users to select and create their dream sports team, burger of the month, new cocktail and many more!
See it in action
Watch it come to life
Coming soon!
How do I build one?
- Step 1: Add a Picker to your Hub
- Step 2: Add a Cover image
- Step 3: Formation and picker settings
- Step 4: Edit the Modal settings
- Step 5: Set up your Result screen
- Step 6: Add a Data capture
- Step 7: Publish your card
Step 1: Add a Picker to your Hub

- Navigate to your Engagement Hub.
- Once there click the Plus icon, from here select Games and then Picker.
- You will then see your new card has been added to your Hub.
Step 2: Add a Cover image
- Clicking on the Picker will open the editing module.
- (1) By clicking here you can add a title to your Scratch & Win card.
- (2) This is where you can upload a cover image.
- (3) Here you can edit the color and copy of the call-to-action bar or (8) toggle this off here.
- (4) Set the Outer card shell colours (description and share bar).
- (5) You can add an Author tag by displaying the brand or person who's responsible for the card content.
- (6) Add a Description to the card.
- (7) Here you can disable the title.
Step 3: Formation and picker settings

- (1) Click here to edit the positions and formations.
.png?width=623&height=353&name=CleanShot%202024-09-13%20at%2010%20(1).png)
- (A) Give the formation a name.
- (B) Add Pickers to the image according to your formation.
-png.png?width=3230&height=1828&name=CleanShot%202024-09-13%20at%2010%20(2)-png.png)
-
- (a) Select the picker to move the position. When you move the picker, (b) the X and Y axis will update according to its position on the image.
- (c) Here you can name the picker position e.g. defender.
- (d) You can adjust the size of the picker.
Note: We have kept the aspect ratio lock to ensure the image is symmetrical. - (e) Here you can choose if you want a certain position to be a required pick or optional.
- (f) Edit the placeholder picker image here.
- (g) You can add and assign tags e.g. midfielder and goalkeeper under various pickers to filter through the total pickers.
- (h) You can delete or clone the picker here.
- (C) Here you can upload a background image for this formation to replace the default soccer field.
- (D) Here is where you can edit the picker label settings.
.png?width=500&height=283&name=CleanShot%202024-09-13%20at%2010%20(3).png)
-
- (a) Here you can change the picker label placement.
- (b) Alter the text color and background color of the picker label.
- (c) + (d) Alter the width and height of the picker label.
- (e) Change the label text alignment here.
- (f) Here you can change the font size of the picker label.
- (g) Here you have the opportunity to shorten the label of the picker e.g. L. Messi or Lionel M.
- (E) Here you can delete or clone the formation.
- (F) Click here to add additional formations.
Step 4: Edit the Modal setting
.png?width=688&height=390&name=CleanShot%202024-09-13%20at%2010%20(4).png)
- The modal settings refer to everything your user will see whilst engaging in the game.
- (1) You can edit the modal header settings and upload your logo/imagery here.
- (2) You can add the title here.
- (3) Here you can alter the color and copy of the call-to-action bar.
- (4) Here you can manage the settings of your Picker.
.png?width=623&height=352&name=CleanShot%202024-09-13%20at%2010%20(5).png)
- (A) Here, you can manage your items and tags.
-png.png?width=3232&height=1826&name=CleanShot%202024-09-13%20at%2010%20(6)-png.png)
-
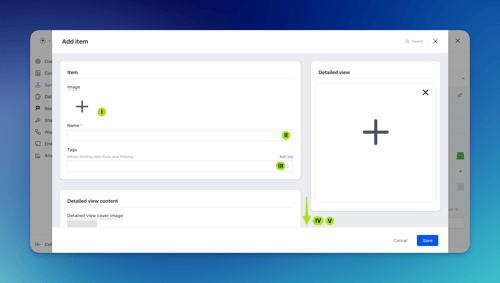
- Click on Manage items, select Manage tags and click on Add tag.
- (a) Here you can include additional details to the item such as stats, videos and a bio.
- (b) Add all your tags e.g. midfielder and attacker to allow items to be filtered by tags.
- (c) Individually add items by clicking Add.

-
-
- (I) Upload an image for the picker item.
- (II) Name the picker item e.g. Lionel Messi.
- (III) Select the tags relevant to the picker item.
- (IV) Add an item cover image.
Note: This image appears above the picker's information and content. - (V) Add a background color to the picker's information and content.
-
-
- (d) Using the arrow, bulk upload items using a CSV file.
-png.png?width=3226&height=1820&name=CleanShot%202024-09-13%20at%2010%20(7)-png.png)
Note: we highly recommend doing a bulk upload as it will save you a lot of time from manually uploading!
-
-
- (I) Here is where you'll upload the file in CSV, XLSX or ZIP format.
- (II) Enter the title of the column header in your CSV to extract the picker's names from.
- (III) Enter the title of the column header in your CSV to extract the tags from.
- (IV) Enter the title of the column header in your CSV to extract the bio from.
- (V) Enter the title of the column header in your CSV to extract the video from.
Note: You will need to copy and paste the video URL under this column in the Excel file. - (VI) Enter the title of the column header in your CSV to extract the statistics from.
- (VII) Enter the title of the column header in your CSV to extract the images from.
Note: The name of the images need to be entered in the Excel file next to the corresponding picker. The file with the Excel file and images need to be uploaded as a ZIP file. - (VIII) Here you can download a template of what the ZIP file should look like/contain.
- (IX) Download a template of what the CSV/XLSX file should look like.
-
- (B) You can disable this button to hide the progress bar above the call-to-action.
- (C) Enable a randomized button where the platform will pick items for the user.
- (D) You can disable the item labels under the picker here.
- (E) Here you can upload the default picker background image that will be added to each new formation.
- (F) Upload a default picker image.
- (G) Upload an item default image here for items that you may not have an image for.
- (H) Here you can add a placeholder text that will appear in the search bar.
- (I) Here you can choose to preference the details image. This means that when searching for an item, a user will see the details image instead of the items image.
- (5) Edit the styling settings for the modal.
.png?width=623&height=353&name=CleanShot%202024-09-13%20at%2010%20(8).png)
- (A) Edit the color of the Picker background and text.
- (B) Here you upload a background image that sits behind the formations.
Step 5: Set up your Result screen
.png?width=688&height=390&name=CleanShot%202024-09-13%20at%2010%20(9).png)
- (1) Here you can alter the color and copy of the Share call-to-action or (4) toggle this off.
- (2) Here you can alter the color and copy of the Download call-to-action or (5) toggle this off.
- (3) Here you can alter the color and copy of the Play again call-to-action
- or (6) toggle this off.
- (7) Toggle this on to show users which items are most popular! Make sure you update the styling of this if you decide to switch it on!
Step 6: Set up your data capture (Optional)
Whilst adding competition to your Picker is recommended to collect data, it is not always required and can be used purely as an engagement piece.
Step 7: Publish your card

Once you've completed all of these steps, played around with your card, and are happy with all the aspects of your card, it's time to get your card live!
- (1) Publish your card manually and instantly for the world to see.
- (2) Schedule your card to be published and unpublished at set dates and times.
- (3) Click on ... to Preview and interact with the card on the front end from a user's perspective before publishing it. See how to test your card here.
Note: All competition entries will be recorded and will impact the card analytics.
"Go live" checklist
Ready to go live with your Picker? We recommend reviewing the following list before launching and double-checking if you have:
- All images uploaded are the correct dimensions. Export image files in 2x to ensure none of the images appear pixelated.
- Ensure you have uploaded all your picking items with the correct name, relevant tags and imagery.
- You have named all pickers with the relevant positions or labels so users are aware of the positions they are filling.
- If you have different formations, ensure each formation is labeled.
- You have altered the modal settings to your branding by adding a background, changing the text color and the picker default image.
- Make sure you have the correct pickers marked as required. This is so users will pick an item for that position and not leave it blank.
- Each picker is the same size - width and height.
- You have edited the result screen with the call-to-action bars in line with your brand colors.
- If you have a competition and a data capture attached:
- All your communications (Registration, Winner/s, Everybody Else) are fully set up and ready to send.
- You have hyperlinked your T&Cs to the opt-in-field, which is created in the data capture section of the settings tab.
- Ensure your Prizes and the awarding rules are set up correctly. If you have Live prize awarding as your award, make sure you enable this feature, you can see how to do so here.
- If you are using coupons, make sure the coupons created are set up correctly. Check the coupon limits are set, the copy for each screen is right and you have linked the appropriate coupons to your communications.
Then you're ready to go live!
Promotion

FAQ
Can I create different formations for different sports in one Picker?
Yes, you can. If you add a new formation, you have the option to change the formation background image to your desired sport and then add pickers to the position of your choice.
We recommend naming each of your formations to the appropriate sport to distinguish between them all.
Is it possible to have a bench/sub but they don't have to be selected by a user?
You can make some pickers optional by selecting the picker and then toggle off the Required option as seen here in Step 3(1e).
Can you use the Picker for other than sports?
Definitely! The Picker is a card that allows users to select and assign items on an image. You can use the Picker and allow users to create their ultimate burger by giving them the opportunity to select the fillings within 2 buns. Get users to create their own cocktail by selecting their preferred mixes. There are no limitations to this card!
How do I bulk upload with images?
You will need to create a .CSV file with the names of the picking items, relevant tags associated to each picking item and then you will need to copy the image file name and paste it into a separate column next to the name and tags e.g. Lionel Messi, Striker, lionel_messi.png. You can download a template as seen here.
Top tips
COMING SOON
One last note:
At Komo, we pride ourselves on not only the results our clients achieve with us but the service they receive whilst bringing their hubs to life.
If you ever have any questions about an upcoming activation, how you can best utilize Komo to get the best possible outcome or just a general query, please don't hesitate to reach out to your Customer Success Specialist or email us at support@komo.tech
We also love your feedback, so please let us know if this article helped you by selecting from the options below.
Louis Docherty
Head of Customer Success

